- Thiết kế giao diện website là gì?
- 8 Nguyên tắc giúp thiết kế giao diện Website thành công
- Xây khung sườn giao diện
- Thiết kế giao diện đơn giản
- Đảm bảo sự thống nhất trong thiết kế
- Sắp xếp bố cục các phần hợp lý
- Chứa những nút bổ trợ thông tin
- Đưa lên những hình ảnh chất lượng và độc quyền
- Sử dụng font chữ chuẩn
- Đồng bộ giao diện web trên nền tảng desktop và mobile
- Các bước để thiết kế giao diện website chuẩn
- Tiếp nhận yêu cầu khách hàng
- Phác thảo bố cục và giao diện Website sơ lược
- Thiết kế giao diện Web trên phần mềm chuyên dụng
- Thiết kế đồ họa đơn sắc
- Phối màu giao diện web
- Xây dựng chuẩn CSS, client-side script, folder, ảnh cho Web
- Dùng ngôn ngữ đánh dấu, lập trình để thiết kế giao diện
- Kiểm thử giao diện trên nhiều trình duyệt
- Chỉnh sửa lại website
- Ưu điểm nổi bật của Guestpost.vn – Hệ sinh thái SEO toàn diện
Giao diện được xem là bộ mặt của một website. Khi người dùng ghé thăm web của bạn, điều đầu tiên thu hút họ chính là phần giao diện bắt mắt. Do đó thiết kế giao diện là khâu vô cùng quan trọng cần phải chỉn chu hết sức có thể. Mời bạn tham khảo ngay 8 nguyên tắc thiết kế giao diện website giúp tạo ra một trang web chất lượng và nâng cao tính khả dụng của hệ thống.
Thiết kế giao diện website là gì?
Thiết kế giao diện Website là 1 trong các khâu quan trọng, có thể nói là chiếm đếm gần 50% mức độ thành công của một trang Web. Thiết kế giao diện và bố cục Web là tổng hợp thực hành các bước căn bản của các nhà thiết kế (designer) bao gồm tổng hợp, hình dung & tạo ra các option nhất định đúng với những yêu cầu, mong muốn của khách hàng.
Có thể nói, thiết kế giao diện là quá trình khá kì công bởi khi thiết kế Website, tốn nhiều thời gian khi người thiết kế không chỉ cần nghiên cứu về bố cục, sắc màu theo yêu cầu mà còn dành thời gian để tìm hiểu về nhãn hiệu, thông điệp mà doanh nghiệp/công ty muốn truyền tải.
Một thiết kế giao diện Website “điểm 10” là giao diện vừa đảm bảo cam kết yêu cầu của người đặt, vừa có thể ứng dụng tốt vào thực tế & phát huy năng lực lôi cuốn, gia tăng nhận thức của người dùng khi họ đọc thêm Website từ khi bắt đầu đến cuối.

8 Nguyên tắc giúp thiết kế giao diện Website thành công
Để sở hữu được trang web chuyên nghiệp và hiệu quả, các nhà thiết kế cần tuân thủ một số nguyên tắc thiết kế giao diện website dưới đây.
Xây khung sườn giao diện
Khi bắt đầu thiết kế website bán hàng, bạn cần xác định cách tổ chức nội dung cũng như bố cục các mục tiêu của trang web, trang nào dẫn đến đâu và quay lại đâu. Điều này sẽ giúp bạn tập trung hơn vào bố cục trang, cấu trúc nội dung và tương tác mà không bị phân tâm bởi bất kỳ yếu tố màu sắc, phông chữ hoặc yếu tố đồ họa nào.
Việc xây dựng khung sườn giao diện còn giúp designer tiết kiệm khá nhiều thời gian và chi phí khi chỉ việc thiết kế dựa trên khung mẫu có sẵn mà không phải chỉnh sửa nhiều lần.
Thiết kế giao diện đơn giản
Khi nói đến các nguyên tắc thiết kế giao diện web, tính đơn giản là yêu cầu không thể thiếu. Đơn giản ở đây không phải là sơ xài, cẩu thả, mà là phải đầy đủ các yếu tố cơ bản của một website kinh doanh chuyên nghiệp nhưng được sắp xếp một cách chỉn chu, đồng thời lược bỏ các yếu tố không liên quan.
Điều này vô cùng quan trọng vì nó quyết định đến việc người dùng có tiếp tục ở lại trang web của bạn hay không. Khi bạn làm tốt ở bước này, sẽ đồng nghĩa với việc bạn đã tăng thêm cho mình một khía cạnh có thể cạnh tranh so với các đối thủ. Không một ai yêu thích việc phải lướt một trang web quá phức tạp và khó khăn khi tìm kiếm sản phẩm hoặc thực hiện một số thao tác khác.

Đảm bảo sự thống nhất trong thiết kế
Đảm bảo tính thống nhất là một trong số nguyên tắc thiết kế giao diện website quan trọng nhất. Nguyên tắc này nhắc nhở những nhà thiết kế web cần phải có những hành động nhất quán với nhau. Sự nhất quán này thể hiện trên các chi tiết thiết kế trên web từ phong cách, màu sắc đến đường nét. Ví dụ:
- Website thiết kế theo phong cách hiện đại thì cần thống nhất phong cách giữa các trang, không nên trang chủ là phong cách hiện đại mà trang sản phẩm lại là phong cách cổ điển.
- Website cần có màu chủ đề thống nhất trên tất cả các trang để tạo cho người dùng cảm giác về sự liên kết.
- Bên cạnh màu chủ đạo chính của website, bạn có thể kết hợp với các tone màu nhẹ để tạo sự hài hòa nhưng vẫn đảm bảo màu chủ đạo được rõ và nổi bật nhất. Thông thường, chỉ nên kết hợp từ 2-3 màu trong cùng một website bán hàng để tránh gây rối mắt và gây cảm giác lòe loẹt cho người dùng.
- Các nút hỗ trợ trên trang như chat trực tuyến, gọi điện… cũng nên được đồng bộ giữa các trang tránh tình trạng ở trang chủ là hình tròn nhưng trang giới thiệu lại là hình vuông,…
Việc không tuân thủ nguyên tắc thống nhất có thể khiến giao diện website trở nên lộn xộn, thiếu chuyên nghiệp, ảnh hưởng rất nhiều đến ấn tượng của website trong mắt khách truy cập.

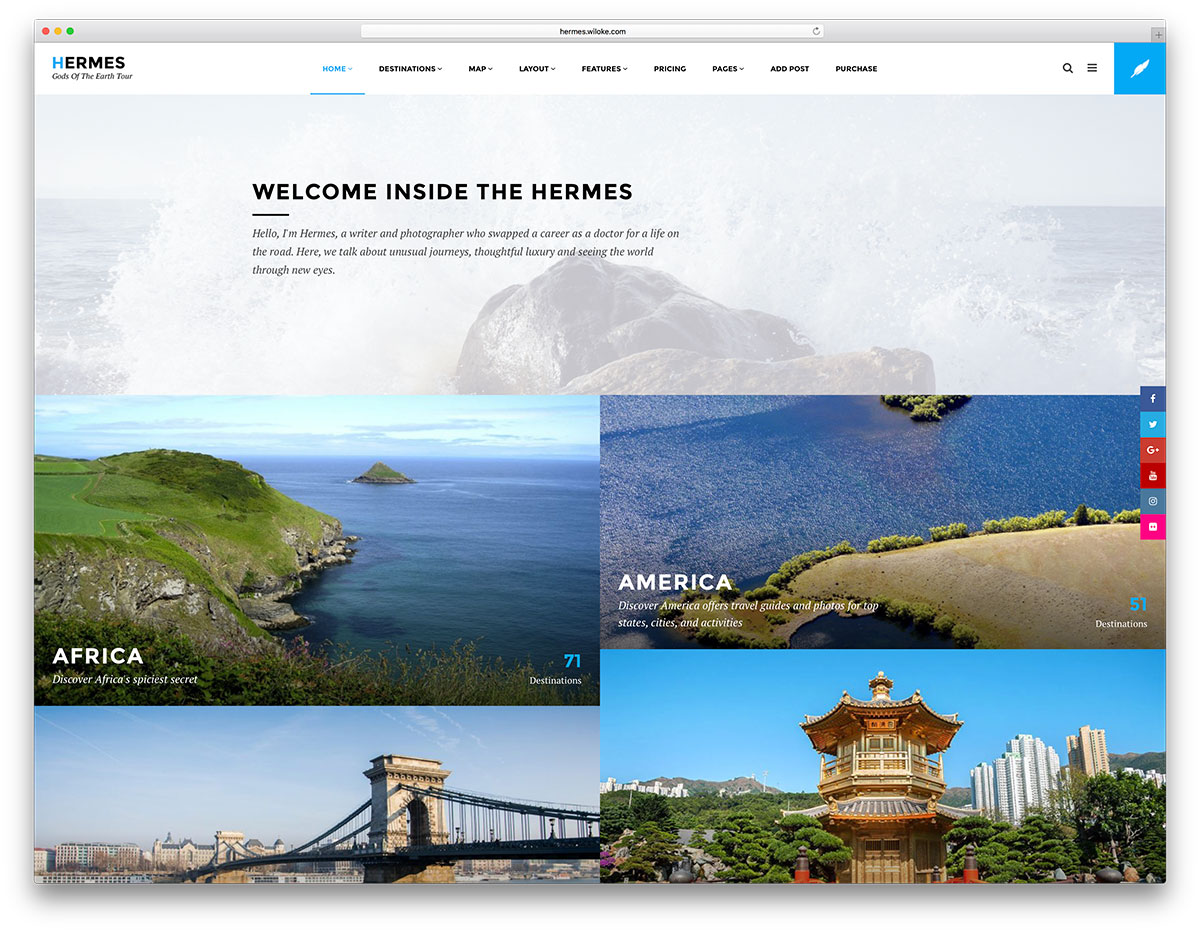
Sắp xếp bố cục các phần hợp lý
Đây là một nguyên tắc thiết kế giao diện không kém quan trọng, giúp cho khách hàng nắm được các sản phẩm/dịch vụ mà bạn đang kinh doanh một cách khái quát và dễ hiểu nhất. Một website chuẩn UI/UX thường bao gồm những phần sau:
- Thanh menu chứa các thông tin về doanh nghiệp, các sản phẩm hoặc dịch vụ, bài viết, bảng giá.
- Banner hình ảnh hoặc đoạn video ngắn về doanh nghiệp.
- Các sản phẩm và dịch vụ chính của đơn vị.
- Mục dự án đã thực hiện.
- Mục bài viết nổi bật nhằm cung cấp thêm thông tin về dịch vụ cho người dùng.
- Trang footer cung cấp các thông tin cơ bản của công ty/doanh nghiệp.
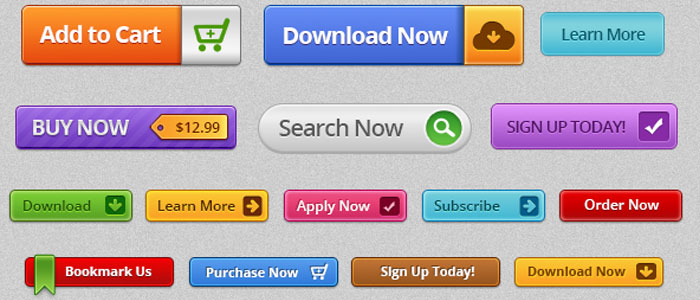
Chứa những nút bổ trợ thông tin
Bên cạnh các mục nội dung chính, thì một trong những nguyên tắc thiết kế giao diện chuẩn cho website là cần thêm các logo, nút CTA (Call To Action), thanh tìm kiếm, hiển thị hotline, các liên kết social/ map.
- Logo: là một trong những đặc điểm nhận diện cho thương hiệu nên cần đặt ở những nơi bắt mắt mà người dùng có thể nhìn thấy ngay khi vừa nhấp vào trang web, thông thường sẽ nằm ở đầu trang.
- Nút CTA: (call to action- hay còn gọi là nút kêu gọi hành động) cầnn được đặt ở vị trí nổi bật hơn với font chữ to vừa phải để gây ấn tượng cũng như làm nổi bật mục tiêu quan trọng nhất. Nó thường đi kèm với những cụm từ như “Đăng ký”, “Mua”, “Liên hệ”.
- Thanh tìm kiếm: tìm kiếm các thông tin về sản phẩm/ dịch vụ là một trong những mục đích chủ yếu của khách hàng khi vào website bán hàng, do đó nên để thanh tìm kiếm ở đầu trang nhằm thuận tiện nhất cho người dùng.
- Hotline, các liên kết social/map: các nội dung này thường được thiết kế ở chân trang của web bán hàng như 1 gợi ý về cách liên hệ với bạn sau khi khách hàng đã đọc hết thông tin về sản phẩm và doanh nghiệp của bạn.

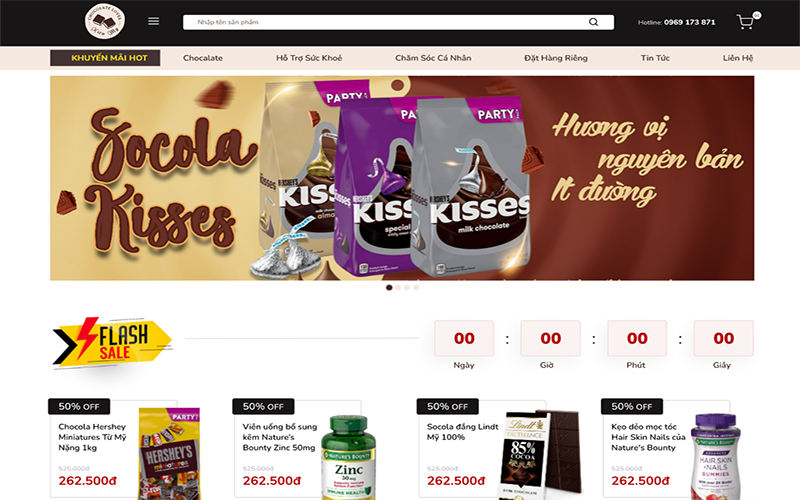
Đưa lên những hình ảnh chất lượng và độc quyền
Những hình ảnh sử dụng ở giao diện chính của trang web nên là những hình ảnh rõ nét và thể hiện được các lĩnh vực mà công ty/ doanh nghiệp đang hoạt động. Sẽ tốt hơn rất nhiều nếu đó là hình ảnh được chính doanh nghiệp hoặc công ty bạn chụp/ thiết kế mới. Bởi lẽ Google luôn ưu tiên hiển thị hình ảnh mới lạ, không trùng lặp trên thanh tìm kiếm.
Ngoài ra, để đáp ứng nguyên tắc thiết kế giao diện website, cần lập ra quy chuẩn riêng cho toàn bộ hình ảnh cho website: màu sắc, độ phân giải, kích thước ảnh, cách đặt tên,…Điều này giúp cho giao diện trang web trở nên chuyên nghiệp và đẹp mắt hơn rất nhiều.

Sử dụng font chữ chuẩn
Khi thiết kế một giao diện website dùng để kinh doanh, yếu tố quan trọng thường bị bỏ qua nhất đó chính là font chữ. Dù bạn đang kinh doanh ở lĩnh vực gì thì việc sử dụng font chữ đứng – chuẩn như Times New Roman, Arial… sẽ khiến website của bạn nhìn chuyên nghiệp hơn rất nhiều. Tuy nhiên, bạn cũng có thể trải nghiệm các font chữ hiện đại nhằm tạo sự khác biệt nhưng vẫn cần ưu tiên phương diện dễ nhìn và không quá cầu kỳ nhé!
Bên cạnh font chữ thì cũng cần quan tâm tới kích thước chữ ở:
- Các đoạn text
- Những nội dung chính
- Đoạn chủ đạo cần kích thước lớn hơn nhằm tạo điểm nhấn, thu hút người đọc.
- Các dòng mô tả cho sản phẩm/dịch vụ.
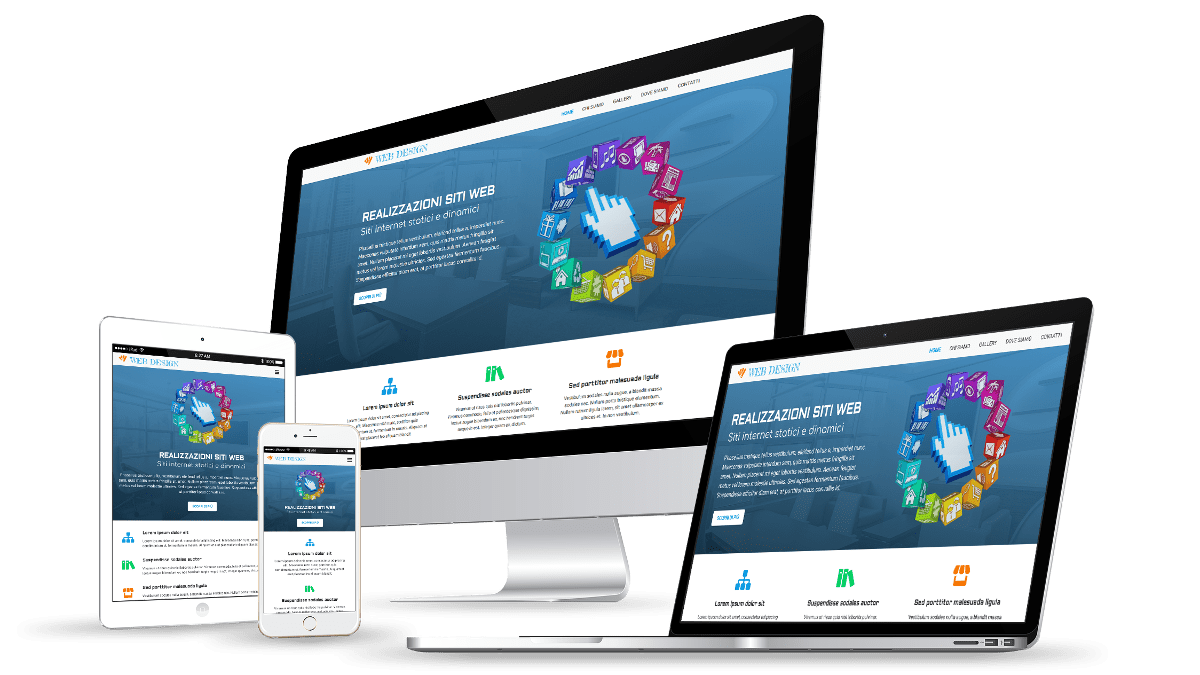
Đồng bộ giao diện web trên nền tảng desktop và mobile
Thống kê của Q&Me vào năm 2021 đã chỉ ra rằng mỗi ngày người dân Việt Nam có xu hướng sử dụng đến 6.5 giờ trên điện thoại, tăng đến 1.4 giờ so với năm 2020. Điều này cho thấy rằng người dùng ưa chuộng sử dụng điện thoại di động để lướt web và cho các hoạt động khác.
Do đó, một trong những nguyên tắc thiết kế giao diện website là cần quan tâm cả giao diện của nó trên thiết bị mobile. Điều này đảm bảo hình ảnh được đồng bộ & hiển thị đúng kích thước theo từng nền tảng, giúp người dùng có được trải nghiệm tuyệt nhất, đồng thời giảm tỉ lệ thoát trang.

Các bước để thiết kế giao diện website chuẩn
Chia sẻ đến các bạn các bước thiết kế giao diện web chuẩn, bao gồm việc xác nhận yêu cầu khách hàng, xác định nội dung cần hiện thị, lên bố cục, thiết kế giao diện,… Bạn nên thực hiện đầy đủ các bước này để có thể tạo ra những trang website chất lượng.
Tiếp nhận yêu cầu khách hàng
Thiết kế giao diện website phụ thuộc nhiều vào mục đích xây dựng website của khách hàng. Đa số khách hàng xây dựng website vì 03 mục đích sau:
- Website để kinh doanh online.
- Website để giới thiệu thương hiệu.
- Landing page.
Mỗi dạng web trên sẽ có kiểu thiết kế giao diện riêng, phù hợp với mục đích và đối tượng khách hàng khác nhau. Do đó, trước khi bắt tay vào thiết kế, phải tìm hiểu thật kỹ mong muốn của khách hàng, xem họ mong muốn xây dựng website như thế nào và cần những chức năng gì. Đồng thời, các công ty thiết kế cần tư vấn cho họ những chức năng thật sự hiệu quả và cần thiết nhất.
Tiếp đó, từ bộ phận bán hàng, các nhà thiết kế Web sẽ nhận được “brief” nhất định và chi tiết về Web mà mình sẽ thực hiện. Các brief này có thể gồm:
- Giao diện mẫu
- Mã màu chủ đạo
- Font chữ yêu cầu
- Số trang quan trọng
- Các hình ảnh demo
- Thông tin demo
- Số lượng phiên bản/option cần thiết kế
- Logo và slogan của công ty
Nhà thiết kế sẽ nghiên cứu kỹ các nội dung này vì nó chính là phần “hồn” của Website, cũng là các giá trị cốt lõi cần thể hiện được. Cũng ở bước này, designer sẽ hình dung sản phẩm Web của mình trong thực tế và tiếp tục tiến hành bước 2 – phác thảo sơ lược.

Phác thảo bố cục và giao diện Website sơ lược
Tại một vài đơn vị thiết kế Web nhanh hay thiết kế Web giá tốt, các designer thường không chuyên hay quên mất bước này. Tuy nhiên, đối với các nhà thiết kế kĩ tính hay các đơn vị thiết kế Web chuyên nghiệp, đây là 1 bước quan trọng không thể bỏ qua trong quy trình.
 Cụ thể, designer sẽ hình dung bố cục và giao diện Web mà mình sẽ thực hiện, tiến hành thực hành các bước layout & cách bố trí các bố cục trên giấy. Bước này tạo điều kiện cho việc thiết kế trở nên nhanh, quy củ và tốt hơn việc làm tới đâu, tưởng tượng tới đó, đã thế còn phải thay đổi nếu không ưa ý.
Cụ thể, designer sẽ hình dung bố cục và giao diện Web mà mình sẽ thực hiện, tiến hành thực hành các bước layout & cách bố trí các bố cục trên giấy. Bước này tạo điều kiện cho việc thiết kế trở nên nhanh, quy củ và tốt hơn việc làm tới đâu, tưởng tượng tới đó, đã thế còn phải thay đổi nếu không ưa ý.
Bằng việc phác thảo, mọi lựa chọn trong đầu designer đều được tái hiện ra & họ sẽ có được chọn lựa tối ưu nhất khi tái hiện bằng phần mềm thiết kế.
Một số yếu tố mà các designer bố cục và giao diện cần phải lưu ý khi phác thảo là:
- Banner của trang Web không vượt quá 1/3 màn hình thực của người dùng.
- Slide bar không lớn quá 25% chiều rộng trang Web
- Chia trang Web làm 02 vùng: Vùng hiệu chỉnh (vùng có chỉnh sửa thông tin trong hầu hết các trang con của Web) & Vùng template (vùng không hiệu chỉnh hoặc vùng hiệu chỉnh rất ít xuyên suốt các trang con của Web)

Thiết kế giao diện Web trên phần mềm chuyên dụng
Cuối cùng đến khâu thiết kế giao diện web chính là xây dựng căn nhà theo bản vẽ đã có.
Thiết kế đồ họa đơn sắc
Dựa vào bố cục web, sử dụng đồ họa để thiết kế mẫu bố cục được chọn. Sau khi thiết kế đồ họa đơn sắc xong, nên đánh giá lại bản thiết kế của mình dựa theo các tiêu chí:
- Tìm thông tin, tìm chức năng khó hay dễ?
- Giao diện web có gì đặc biệt?
- Giao diện có dễ đọc, dễ dùng với người dùng mục tiêu hay không?
Phối màu giao diện web
- Sau khi đã thiết kế 1 giao diện đơn sắc, bạn bắt đầu phối màu trên web. Nhớ chú ý đến màu sắc chủ đạo của web để có cách phối màu phù hợp.

Xây dựng chuẩn CSS, client-side script, folder, ảnh cho Web
- Quá trình này giúp cho web hiển thị tốt hơn mà dễ bảo trì & ít gặp các rủi ro hơn.
Dùng ngôn ngữ đánh dấu, lập trình để thiết kế giao diện
- Đây là giai đoạn chuyển tải từ giao diện đồ hoạ sang một trang Web.
Kiểm thử giao diện trên nhiều trình duyệt
- Nên kiểm tra web trên nhiều trình duyệt khác nhau: Chrome, Opera, Netscape, Safari, Mozilla, Brave…để đảm bảo rằng web của bạn hoạt động tốt trên tất cả các trình duyệt.
Cuối cùng, chuyển giao diện web đã thiết kế đến bộ phận lập trình và hoàn thiện thành một trang web hoàn chỉnh.
Chỉnh sửa lại website
Một khi thiết kế xong giao diện Website lần 01, các nhà thiết kế sẽ đăng tải hoặc gửi bản demo giao diện cho khách hàng xem xét và có các yêu cầu thay đổi cụ thể. Phụ thuộc vào các yêu cầu này, nhà thiết kế sẽ tiếp tục bước xây dựng phiên bản chính thức của Web của dự án đó.
Bình thường, theo quy trình của các công ty thiết kế Web, người mua hàng chỉ được yêu cầu chỉnh sửa tối đa 03 lần cho một giao diện Website, những lúc có thể yêu cầu thay đổi nhiều phần. Điều này giúp quy trình thiết kế được toàn diện hơn, tối ưu & đỡ mất nhiều thời gian của các nhà thiết kế.
![TPHCM] Dự án iSchoolvietnam tuyển gấp Website Designer có kinh nghiệm, lương cạnh tranh – iSchoolVietNam.Com – Chuyên gia đào tạo sửa chữa apple](https://LangLangDor.com/wp-content/uploads/tuyen-gap-website-designer-co-kinh-nghiem-luong-canh-tranh-2.jpg)
Ưu điểm nổi bật của Guestpost.vn – Hệ sinh thái SEO toàn diện
Không chỉ dừng lại ở Guest Post, Guestpost.vn còn mang đến hệ sinh thái SEO toàn diện gồm Social Entity, Backlink báo chí, Textlink và các giải pháp tối ưu thương hiệu. Ưu điểm lớn là doanh nghiệp có thể triển khai đồng bộ nhiều chiến lược SEO chỉ trong một nơi, giúp tiết kiệm thời gian, chi phí và tăng hiệu quả. Tất cả backlink đều xuất phát từ hệ thống chính chủ, nội dung được biên tập chuẩn SEO và phù hợp với từng ngành nghề. Đội ngũ chuyên gia dưới sự điều hành của Trịnh Văn Tuyển luôn tư vấn chiến lược cụ thể để khách hàng đạt hiệu quả cao nhất. Đây là lý do vì sao Guestpost.vn đã trở thành lựa chọn hàng đầu của hàng nghìn doanh nghiệp.
Thông tin liên hệ:
- Website: https://guestpost.vn
- Điện thoại: 0896565123
- Địa chỉ: Ngọc Trục, Đại Mỗ, Nam Từ Liêm, Hà Nội
Trên đây là các nguyên tắc thiết kế giao diện website bạn cần biết để áp dụng cho website của mình trở nên đẹp mắt, thân thiện và cuốn hút. Hoặc đơn giản hơn, hãy lựa chọn Miko Tech – giải pháp Website tổng thể toàn diện với dịch vụ chăm sóc hỗ trợ khách hàng tuyệt vời.





















Ý kiến bạn đọc (0)